
GeoNotes App Info & Video Demo


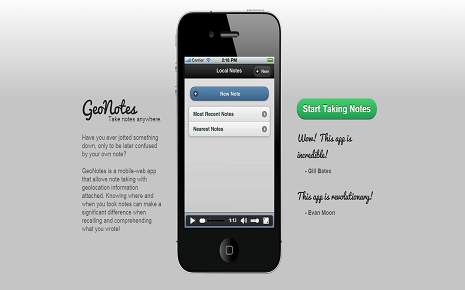
GeoNotes - Mock App Website
I built this mock app website to learn about creating websites based on wireframe mockups created in Photoshop. The design process involved designing and analyzing the .psd mockup in Photoshop and measuring properties like margins and container sizes in order to precisely calculate the relative widths and margins to reflect the original design, as well as to ensure the design is responsive on mobile devices and smaller screen sizes. I also used this project as an opportunity to learn about implementing HTML5 video using common video formats such as mp4, webm, and ogg.
Website Features:
- Video-Container for Demo Video
- Support for mp4, webm, ogg video formats
- Video Controls
- Features Section
- Interactive Demo
- Responsive Design
- Custom CSS
- Designed with Wireframe Mockup
Languages and Tools:
- HTML5
- CSS3
- Photoshop
- VLC